Codebase layout
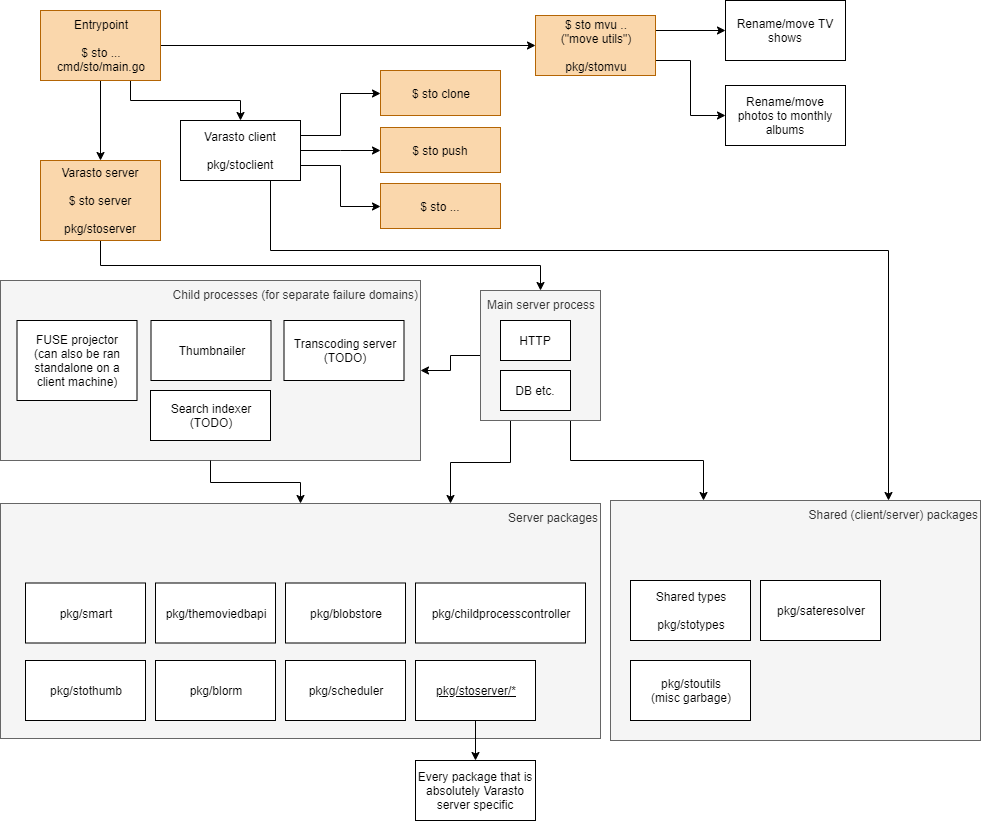
Drawing¶

Example of implementing an entire feature¶
To easier understand the codebase and its layout, let's look at a commit that implements adding tagging support to collections.
Points of interest in the commit:
dbtypes.gois the "column" in the database for keeping track of collection's assigned tagstypes.jsonshows the REST API model addition for addingTags []stringto both backend (Go) and frontend (TypeScript)commands.jsonadds the command for adding/removing tags:- backend/frontend REST endpoint struct
- autogenerates modal dialog for the commands
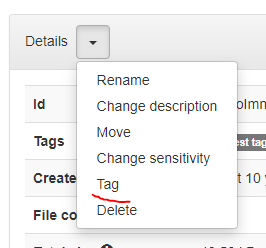
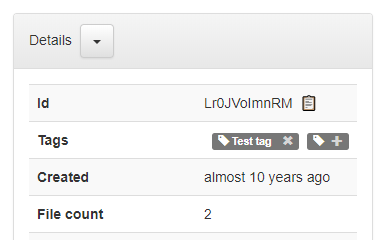
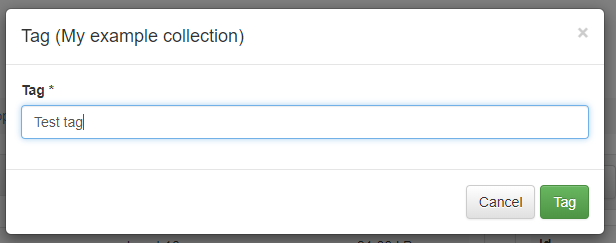
commandhandlers.gohas the implementation for adding/removing tags from DBCollectionPage.tsxadds tag editor (add / view / remove tags) to UI (see fig. 1). "Add" and "remove" both invoke autogenerated modal dialog (see fig. 2).collectiondropdown.tsxadds "add tag" modal dialog to collection dropdown (see fig. 3)
Fig. 1:

Fig. 2:

Fig. 3: